Neo Defense
This is a project I did as a freelancer in 2025, the project is both design and construction of the entire website.This is a website for gun sights and the purpose of the website is to present the company to customers and their products (a type of ecommerce but without the purchase from the website and the prices)
The Challenge
I was requested to perform website development and design for them, focusing on a good user experience for the target audience, and keeping the website design according to their business design.
Offers
The site serves to showcase their existing products and expand their customer base by reaching potential clients
About The Process- UX
For the UX design, I began by conducting a thorough characterization session with the client, utilizing a detailed questionnaire to understand their needs and target audience. Following this, I conducted market research, including competitive analysis and general benchmarking. This allowed us to identify key areas for improvement and define our unique selling proposition. Based on these insights, I developed the site's architecture and user flow, aligning with both the client's and the target audience's requirements, as initially established. The site's primary objective was to ensure clear and accessible product information for potential customers.
About The Process- UI
For the site's UI, I chose a color palette of green, white, and black, directly reflecting the company's logo.
These colors also resonate with the target military audience.
To further connect with this demographic, the design incorporates imagery of deer, a symbol highly recognizable within that community and fitting the overall theme.
The use of green also served to create a sense of calm, a key aspect of the desired user experience.
Wireframes
I will now introduce the screens and their components.
First I will introduce the screens themselves and then I will elaborate on the important points i want to emphasize.
The home page

Product list

Category list

Product page - Description

Product page - Additinoal information

About us

Gallery

Home page:
First the hero section to give general information about the site with a picture of their equipment.

cubes with a neutral gray background and with pictures and category names to create a shortcut to the relevant products.

3 points why choose this site specifically? What is special about their company?

About us- a picture of their product with a short brief about the company and a button to go to the About Us page for more extended reading for those interested.

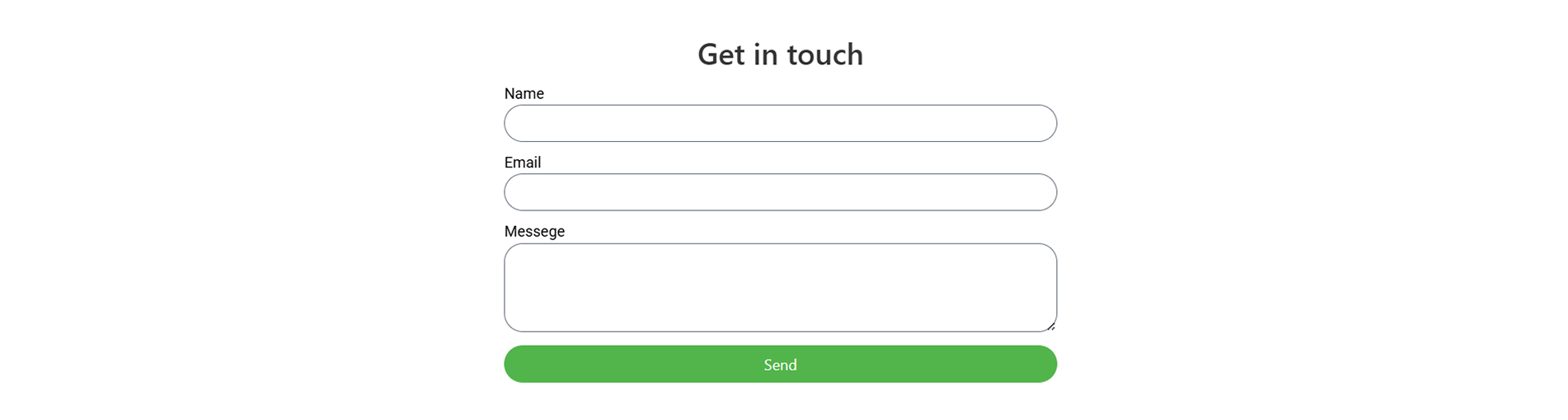
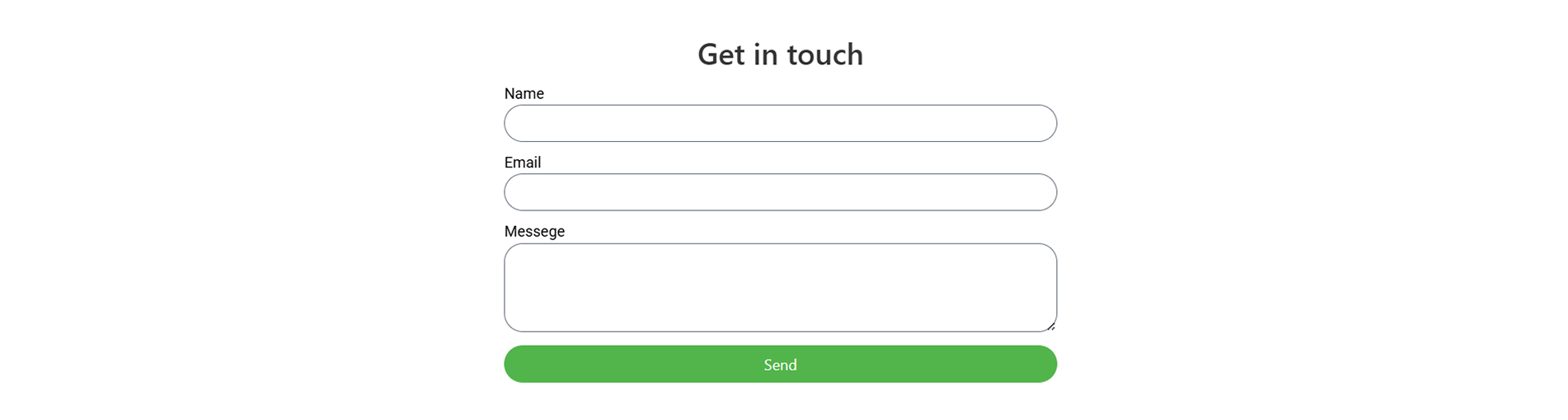
Get in touch form to leave details

Product description + relevant information + option to download a dedicated file
In addition, on the side, product images with the option to replace, enlarge, and scroll

Tab with all the information about the product

Tab with a table of additional information

Possibility of additional products available in the system so that the customer can enter and be interested

About - information about the business with their image in an eye-catching design

A small table with detailed information about the 3 important things the business does

Mobile version of the homepage

The menu here is a hamburger menu.

Product list+ Filter

Product page

Product page - Product Review

Product page - Product Review when there are no pictures and only content

The characteristics - entered here as part of the categories

Product page - Size chart.
This is balanced following a request from the programmers.